
Inklusive is a tool that aims to equalize participation & minimize stress in meetings by changing the basic rules of a meeting and empowering everyone to participate.
Inklusive is a passion project I’ve been building with my friend, Jonno Schmidt.
I devised the idea for Inklusive in 2019, while working on Microsoft Whiteboard. During my time at Microsoft, I worked with a diverse set of co-workers, some of whom enjoyed meetings and others who absolutely loathed them. Observing the differences between these people and how they operated in meetings, I learned that typical meetings favored the most outspoken participants. And unfortunately, many of the quieter members of the meeting were simply encouraged to “speak up” to have their ideas heard, which is often much easier said than done. I wondered – instead of encouraging introverts to change their behavior, maybe the problem is with the way we typically host meetings. Perhaps changing the way a meeting operates could help everyone in attendance feel like they have an equal seat at the table. Inklusive is the result of these explorations.

More than just a tool, Inklusive represents a new type of meeting that’s designed to be more equitable. It gives all voices an equal say and ensures that companies facilitate good meetings that support all employees, across their full range of needs and experiences.
The problem
Meetings often reward those who speak the most or loudest, not necessarily those with the best ideas. This means a few loud voices can dominate a meeting and make it difficult for others to contribute. This lack of inclusivity in meetings is a growing, expensive, and urgent problem for most IW businesses. I’ve seen & encountered it personally throughout my career and have observed how it can result in lower team morale and sub-optimal meeting output.
My role
I developed the idea and initial prototype for Inklusive over a few weeks. I asked my friend and frequent collaborator, Jonno, if he’d help me develop some of the more difficult aspects of the app (real-time/peer-to-peer communication, data storage, authentication, and more). From the beginning, I’ve served as designer and developer on the project, but I also need to act as product manager, marketer, and researcher from time to time – after all, there are only 2 of us working on Inklusive at the moment.
For this post, I’ll focus mostly on the design and research portion of this project. Perhaps in a later post I’ll talk about the engineering challenges associated with getting a new webapp up and running.
Concept work
The initial idea for Inklusive took shape while experimenting with different meeting strategies in the Whiteboard organization at Microsoft. We tried hosting “moderated meetings.” These were devised to ensure that everyone got a chance to say their piece without interruption, simultaneously shortening the amount of time the more talkative folks would be allowed to discuss any given topic.
The basic concept of the “moderated meeting” was as such:
- One attendee was chosen as the Moderator
- If someone wanted to speak, they’d raise their hand and the Moderator would add them to a list
- The Moderator would call on people in order, making sure no one spoke out of turn or interrupted
- In the event that a particular topic went on too long, the Moderator would punt the item to a “parking lot” and move on
The setup mostly worked – several of the “quiet folks” began contributing more frequently. And the most talkative folks were sometimes pushed to the parking lot when necessary.

But there were also a few major pitfalls:
- Everyone in the room needed a briefing on how moderated meetings worked
- Most people didn’t want to be the Moderator (not everyone is great at managing a room of people)
- Some participants felt awkward about raising their hands
- Attendees would frequently forget why they raised their hand by the time it was their turn to speak
Nevertheless, I saw real value in the approach. I wondered if there was a way to automate this process, letting software take the role of a human Moderator. And that’s where the initial prototypes of Inklusive started.
Project goals & jobs to be done
I aimed for the tool to be a companion to remote or in-person meetings, letting Inklusive either sit alongside Zoom/Teams or work on individual devices in a conference room. It was not meant to be a replacement for teleconferencing apps.
I wanted the meeting setup to be lightweight, so there wasn’t too much of a barrier to entry for new users. This meant being able to create a meeting and invite others within a few seconds.
I wanted the in-meeting experience to be simple enough that new users would quickly understand the concept, add topics to the queue, respond to others’ comments, and move forward in the queue as appropriate.
Finally, I wanted to provide some way for participants to approval, agreement, etc during a meeting without needing to interrupt. It can be particularly difficult for folks to recognize these visual cues on a person’s face during a video call, and I wanted to put more visual emphasis on how people feel during meetings.

Top user goals for Inklusive.
With all of these needs, I drafted a list of core jobs to be done:
- Easily create an Inklusive meeting room
- Invite co-workers
- Join a meeting
- Add a topic
- Respond to a topic
- Move to the next topic in a meeting
- Quietly share sentiment
Feature set
With these core jobs to be done, I started designing features to accomplish each goal. Typically, I started designing features as drawings or quick wireframes, moved to Figma for higher fidelity, and then build the concept as working code in React.
(It’s refreshing to go from idea to working code in 1 to 2 days, all by myself, but this design-to-code workflow is a topic for another post.)
The core features
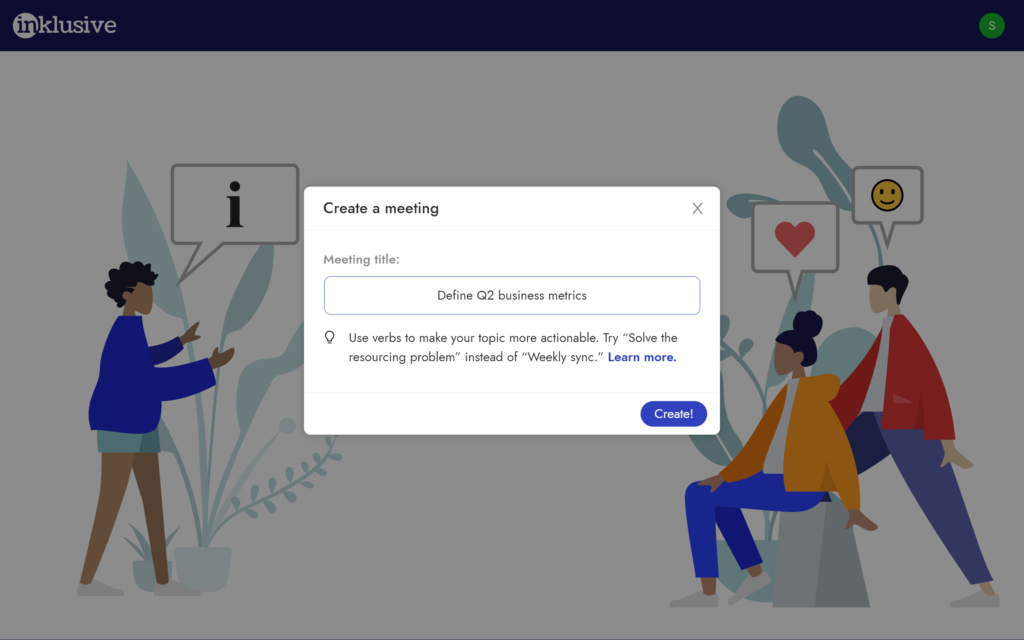
Meeting creation
Invitation flow

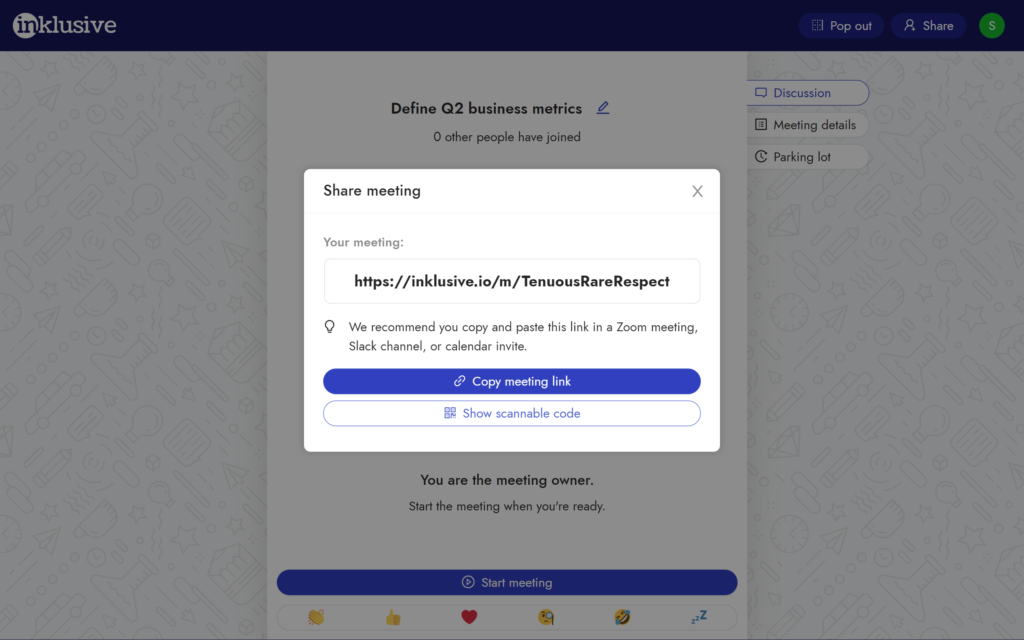
The invitation experience: immediately after creating the meeting, or any time during the meeting, a participant can invite others via a Share button. They can copy an easy-to-read URL to their clipboard and share in Slack, Zoom, or Teams.

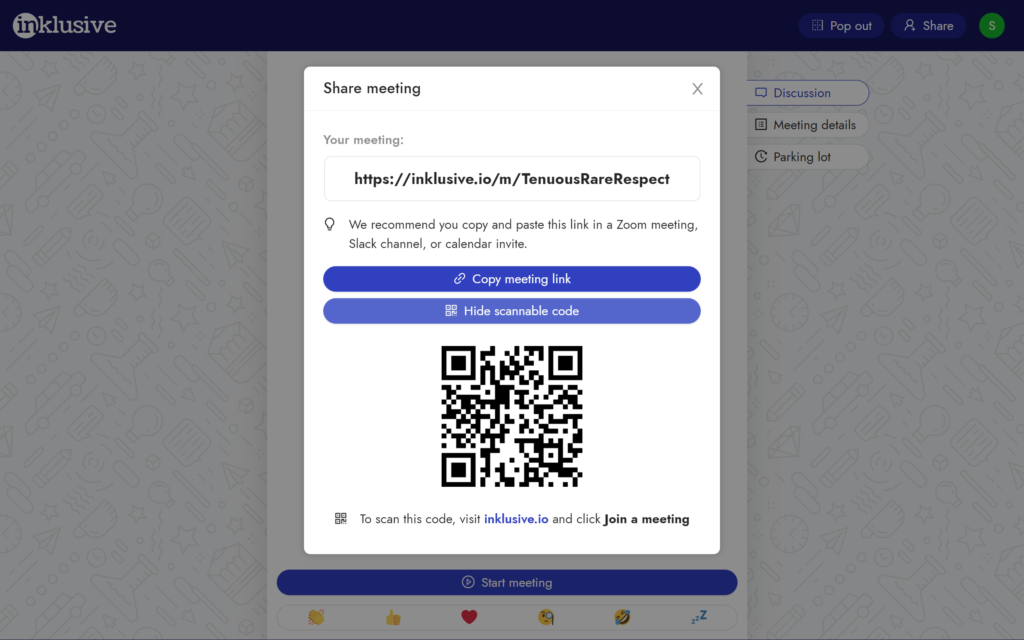
The invitation experience: participants can also easily create a QR code. This is particularly useful for in-person meetings, where a user might want to join the meeting from their phone by snapping a picture of the projected screen.
Waiting room

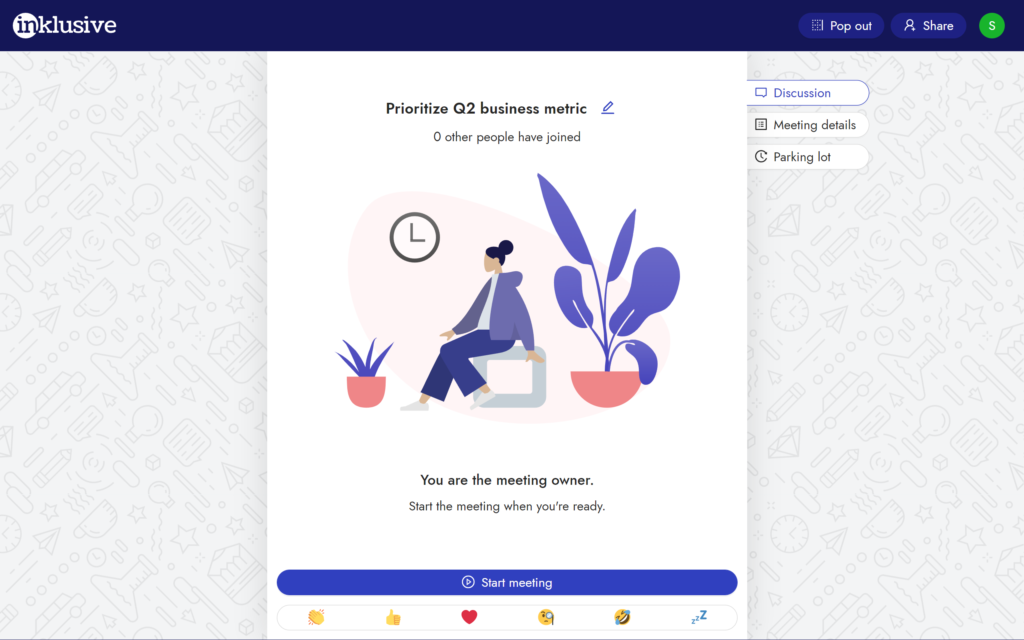
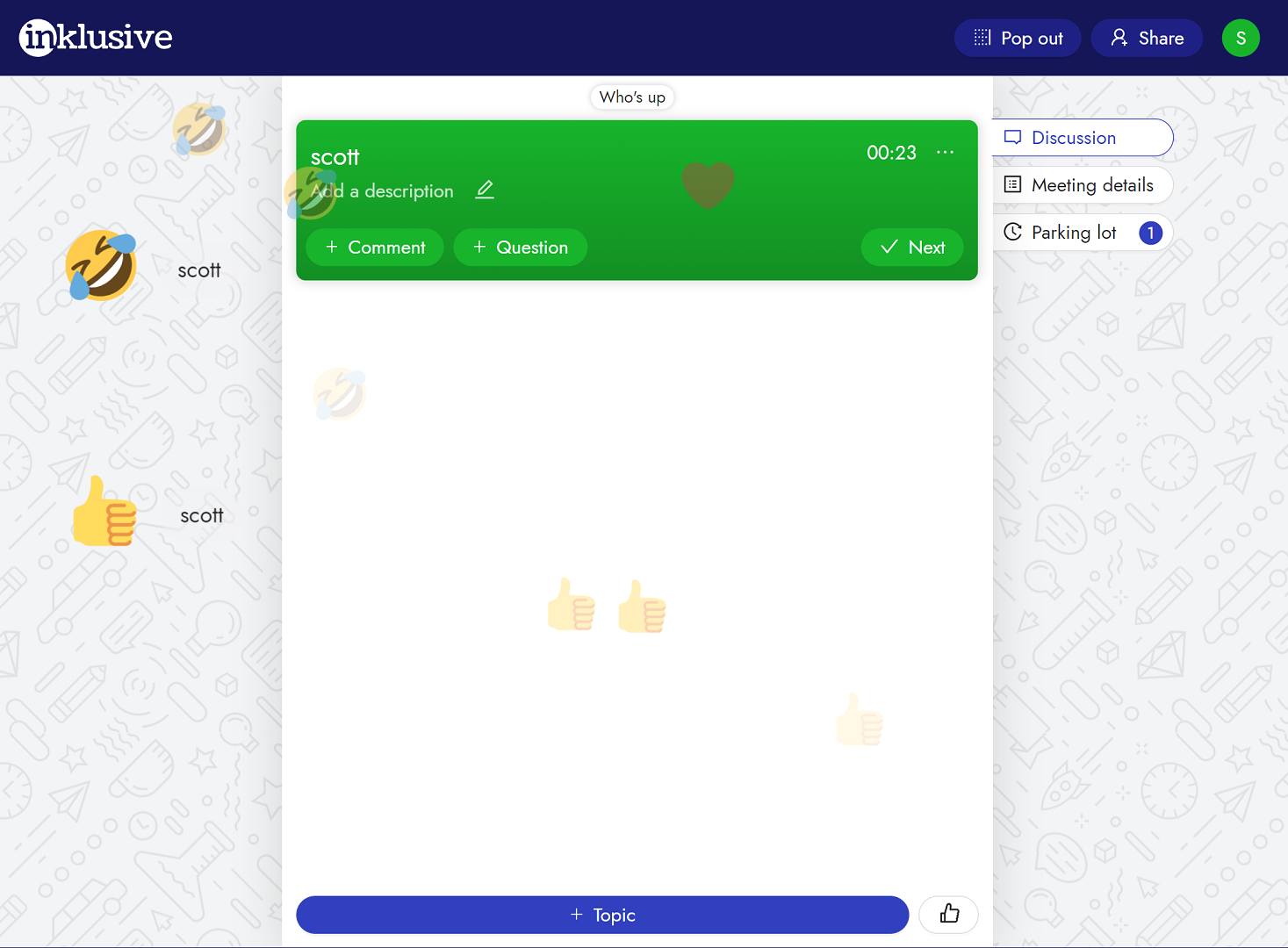
The waiting room: after joining a meeting, folks have an opportunity to hang out in the meeting room until everyone is ready to begin. Participants can also share a fun reaction to show how they’re feeling.
Queue

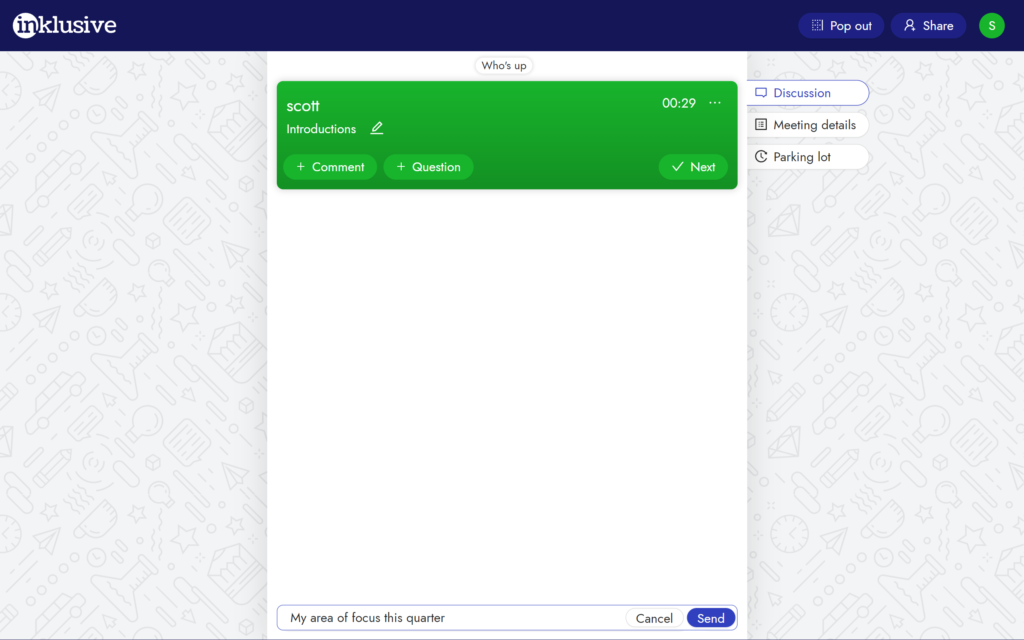
The queue: each newly created topic is added to the queue, color coded to the user who added it. Here you can see the first item in the queue, as well as a user adding another item.

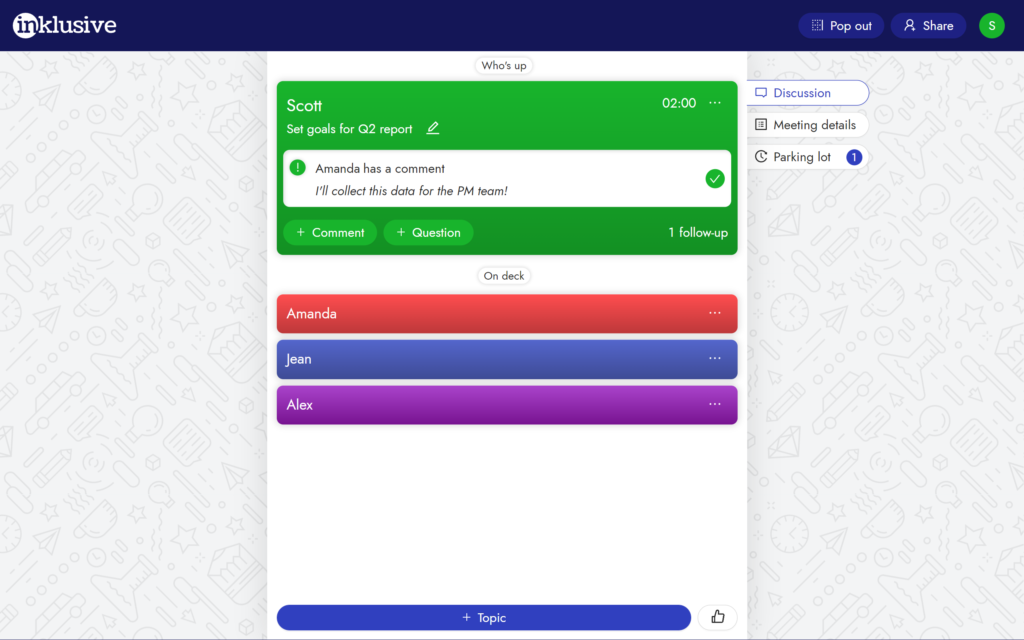
The queue: in this image, the queue has grown a bit, with topics added by several users. Comments and questions can also be attached to the current topic.

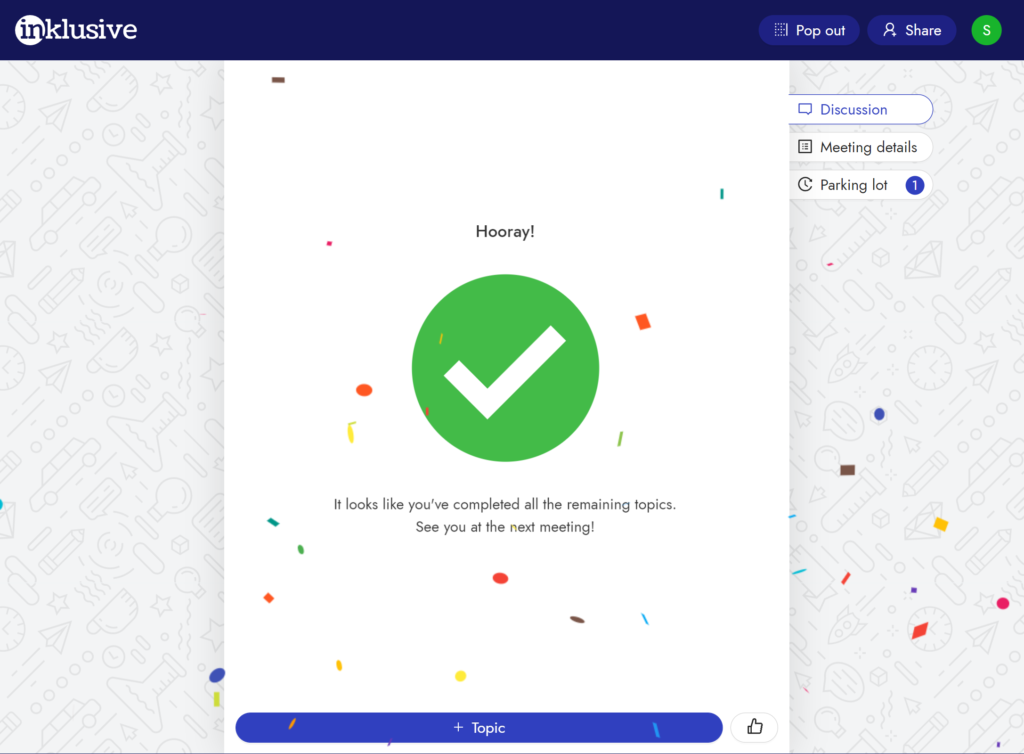
The queue: once the final topic has been completed in the queue, all users see a celebratory moment signaling the end of their meeting.
Reaction bar

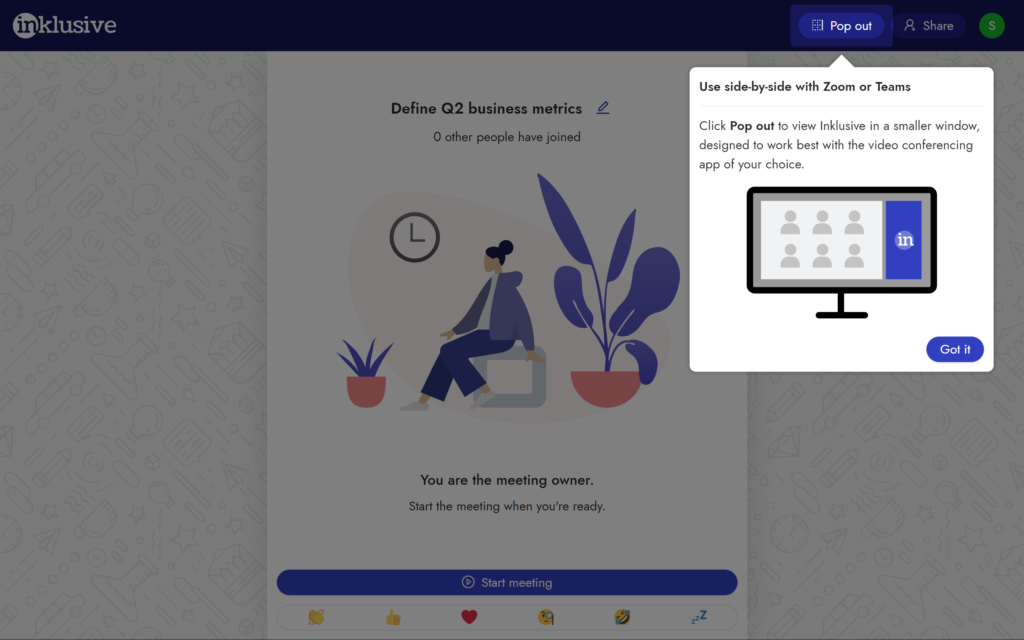
Pop out

Window pop out: participants can click this button to open the Inklusive meeting in a new, thin window designed to sit alongside a videocall.
The MVP
The implementation of these features culminated in our MVP app. Rather than describe the MVP in great detail, I’ll let the following video demo serve as an introduction to how a typical Inklusive meeting works:

A product demonstration of Inklusive’s basic features.
User testing
We recently hosted a series of mock meetings as usability studies & focus groups to get a sense of how our prototype would work in a real setting. And to see how the idea would resonate with new users.
Participants had never met before (to encourage a certain shyness) and included people with a variety of backgrounds, personalities, and areas of expertise. The studies were entirely remote, with folks joining teleconferencing via Zoom. Everyone watched a short video and then was given an invitation to a meeting where they would discuss a friendly topic: “thoughts about returning to work post-Covid.”

The short introductory video users watched before starting the study.
These user tests were invaluable. Over the course of each session, we got to see, first-hand, UX bugs, engineering bugs, feature requests, and general sentiment about the experience.

A usability test/focus group in progress.
Key insights from testing
General sentiment
First and foremost, people absolutely loved the concept. The vast majority of our participants expressed that they’d frequently experienced discomfort participating in meetings and felt that Inklusive could completely change the dynamic of their workplace. And we were pleasantly surprised by how quickly participants understood and made use of the UX. The app proved to be mostly self-explanatory in both function and value prop.
A few highlights:

A handful of my favorite responses during our user research sessions.
UX challenges
Of course, we also identified a number of pain points with the experience.
- Some participants struggled with window management. While participants were allowed to use any device, most used just their laptops for both Zoom and Inklusive simultaneously, resulting in some layout woes. The participants who discovered the “Pop out” feature noted that this addressed the issue for them.
- A few participants struggled with splitting their focus between the video call and the queue. To quote one user, it “was sometimes difficult to pay attention to everyone’s video and Inklusive at the same time.”
- Occasionally, participants would forget it was their turn to speak. We had brainstormed “nudge” and notification features to cover this scenario, but cut them from the MVP. A feature to consider adding soon.
Feature requests
Some users stated that they’d require a few additional features before they would consider evangelizing Inklusive at their workplace, sorted here from most frequently requested to least:
- The ability to pre-set an agenda
- A plug-in for Zoom to address window management
- An add-in for Outlook to create meetings and calendar invites simultaneously
Adoption
The study concluded with us asking participants whether they’d consider using Inklusive at their workplace. The majority expressed that they would love to try it, but also overwhelmingly noted that they’d need approval from their organization’s IT department before using it for real meetings, citing company policy and privacy/security concerns.
Challenges
There are a million challenges associated with starting a company, especially when it’s a side project with only two team members. For the purposes of this post, I simply want to highlight some of the design and research challenges I’ve faces so far.
Scoping down
Perhaps the toughest part of this whole project has been identifying what’s really core to the product and scoping down the MVP to what’s absolutely required. With only two of us working on Inklusive, it’s a constant battle between wanting to add more & actually having the time to do it. For now, we’re focused on building a simple tool that solves a real problem, but feature creep is always in the back of my mind. Especially considering the specific feature requests we’ve heard from user research sessions, I find myself often debating between core needs and nice-to-haves.
Staying objective
One of the areas I’ve always struggled with is staying objective while users are trying out and critiquing my work. It’s one thing to design & release a product only to have a researcher tell you some less-than-stellar findings. It’s another thing when you’re the dedicated researcher for the project as well as the designer and developer. It can be tough to watch as people struggle to get acclimated to a new product. And it can be a little disheartening when someone says they “don’t get it” or simply “don’t like it,” which has happened a few times. There will always be critics, and this exercise has reminded me how important it is to be patient and objective with the feedback.
Next steps
We continue to work on Inklusive in our free time. I have to keep many of the next steps under wraps, but will hopefully have more to share on it in the coming year.