About BXT
In late 2014, I was introduced to the concept of “BXT” – it formalized the three pillars of product development in my organization at Microsoft:

It basically boils down to having three groups of workers in your organization: Product Management, Design, and Engineering. Each is responsible for upholding 1 of the 3 pillars necessary to create a successful product. These three teams were already somewhat in place in our organization, but there was an effort to more formalize these roles and their deliverables.
At a company like Microsoft where technology has historically trumped user experience design, having a formalized framework that considered them equal considerably improved the overall quality of the software we were building.
The Product Management team set out to define our customers’ business needs and wants as problems. The Design team’s job was to come up with solutions to these problems. The Engineering team was to find creative and efficient ways of implementing these solutions. And of course, there’s some overlap between these – a designer can help a product manager better define the problem or provide an engineer with several proposed solutions to find one that’s most cost effective.
The lifecycle of a BXT work item
I think that one of the most difficult parts of a BXT-style organization is staying agile while in different parts of the lifecycle of work item. Tools like Trello are great for items that have “Not Started,” “Active,” and “Done” phases, but BXT and agile work best when a work item isn’t simply passed from one discipline to the next – there needs to be some coordination between PM and Design when defining the problem and proposing initial solutions, just as there needs to be collaboration between Design and Engineering while working out how to implement the proposed solutions.
When I started working on Microsoft Whiteboard, based on some experiences with the BXT model and agile development, I proposed a way of creating, triaging, scheduling, and balancing our work items that is meant to be more inclusive to Design and results in less confusion when work passes between the disciplines.
Step 1: A problem is described
As Product Managers decide on work items that are necessary for our product’s success, either after hearing users’ feedback or generally discussing what new functionality would get us closer to our business metrics, they’ll create a new Work item on the PM backlog. Ideally, these features contain goals to measure along the way – sometime they are around usage or engagement while other times they are around meeting specific success criteria such as reaching a level of Microsoft Accessibility Standard certification or Data Compliance.
Many, but not all, of these described problems will require a design. Generally, anything that a user (or administrator) will see and use should pass through the design team in some way. Of course, not all Work items are equal and some will be very design heavy (a major user-facing feature) that require UX, visual, and motion design while others will just require simple design considerations e.g. strings or color choices.
PM will work to prioritize all of these proposed problems in their backlog and determine which of them should be built next.
Step 2: Work items are selected for the design phase a.k.a. Design Sprint Planning
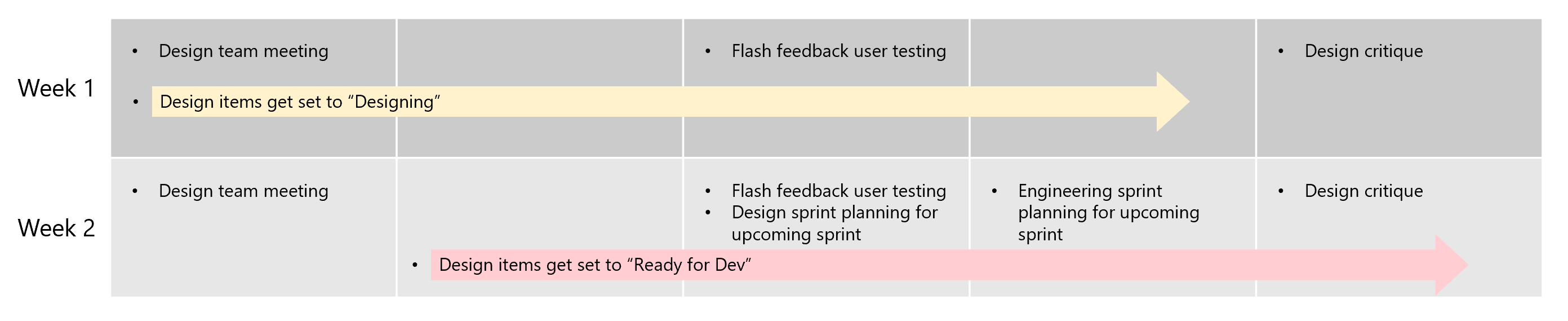
On Microsoft Whiteboard, we work in 2-week sprints. This means that every two weeks, there’s an opportunity to schedule new things for the upcoming sprint. So it should be no surprise that every two weeks we have a Design Sprint Planning meeting.

The general cadence of our sprints.
As I do our team’s work planning, I host the Design Sprint Planning meeting. Design Sprint Planning is simply an opportunity for us to match the most important new Work items (determined by PM) to the availability of our Design team. In addition, all of the other PMs as well as the dev leads attend this bi-weekly meeting to help make the scheduling decisions. I do my best to estimate our Design team’s velocity (based on current workload, vacations, and past performance), match items to their current Design area owners, and schedule the appropriate number of items for the sprint.
Ideally this is between 1 and 3 items per Designer, but as items can be different in scope, this is variable. The goal is that every item that gets scheduled for Design takes one 2-week sprint to complete. This is never perfectly accurate, but it’s generally a bad idea to schedule an item that will take a designer/group of designers more than a month to complete.
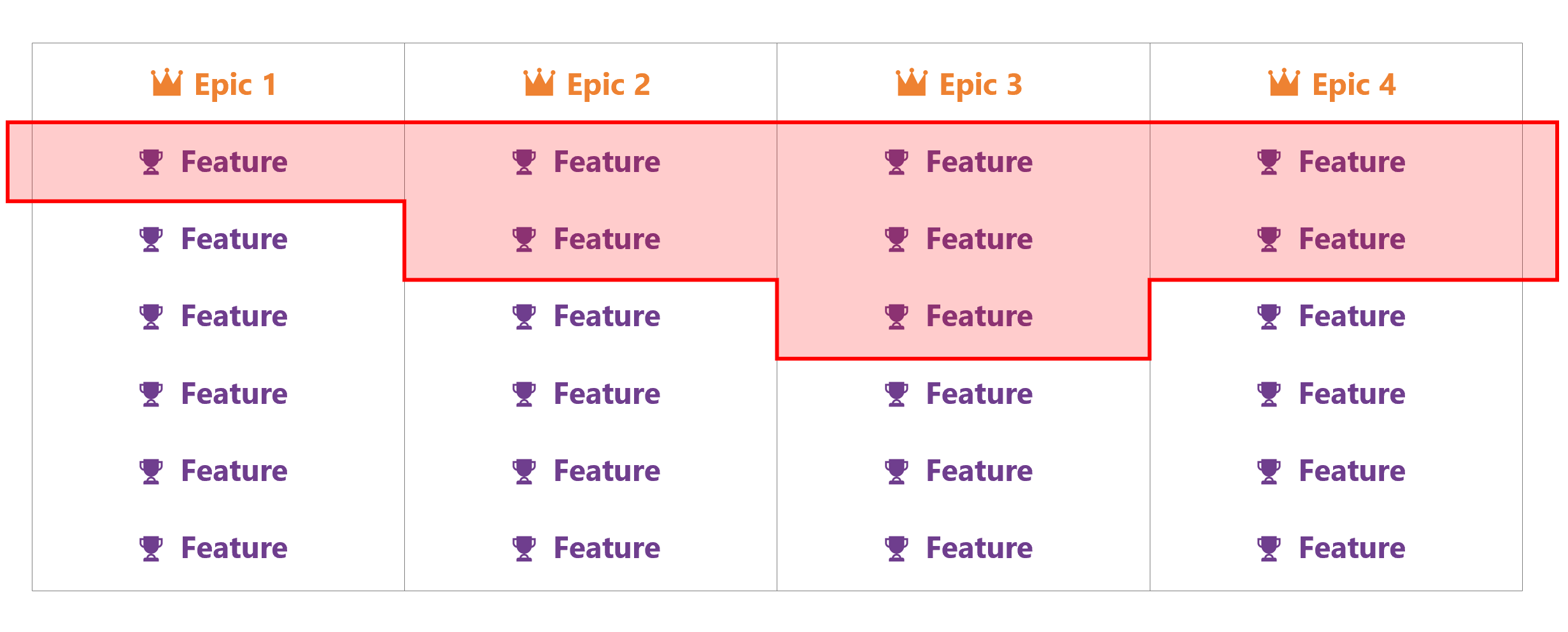
Since there are often several important workstreams happening in our organization at the same time, it’s not always as simple as pulling the top items off the list. Frequently we’ll schedule things from multiple workstreams (or Epics as we call them) and adjust the number from each depending on priority.

If several major workstreams (Epics) are simultaneously active, we might choose to schedule a few from one Epic, but just one from another, depending on each Epic’s priority
Between the Design Sprint Planning meeting and the end of the sprint (a few days later), I try to alert individual designers that they’ll have certain new items coming in the following sprint. Also, as each new item is assigned to a designer for a future sprint, they should get an alert from Azure DevOps, the system we use for work planning.

I’ve modified our Azure DevOps work tracking system so each Work item can have an associated Interaction Designer, Visual Designer, Motion Designer, and Research instead of a single “Assigned to” field. PM and Dev followed suit and did something similar.
It’s important to recognize at this stage that the Work items I’m referring to throughout this are of the same type and in the same work database as all engineering items. This makes it a lot simpler to track work as it progresses from PM to Design to Engineering. It also means that far less is lost in translation between these stages.
Step 3: Design phase
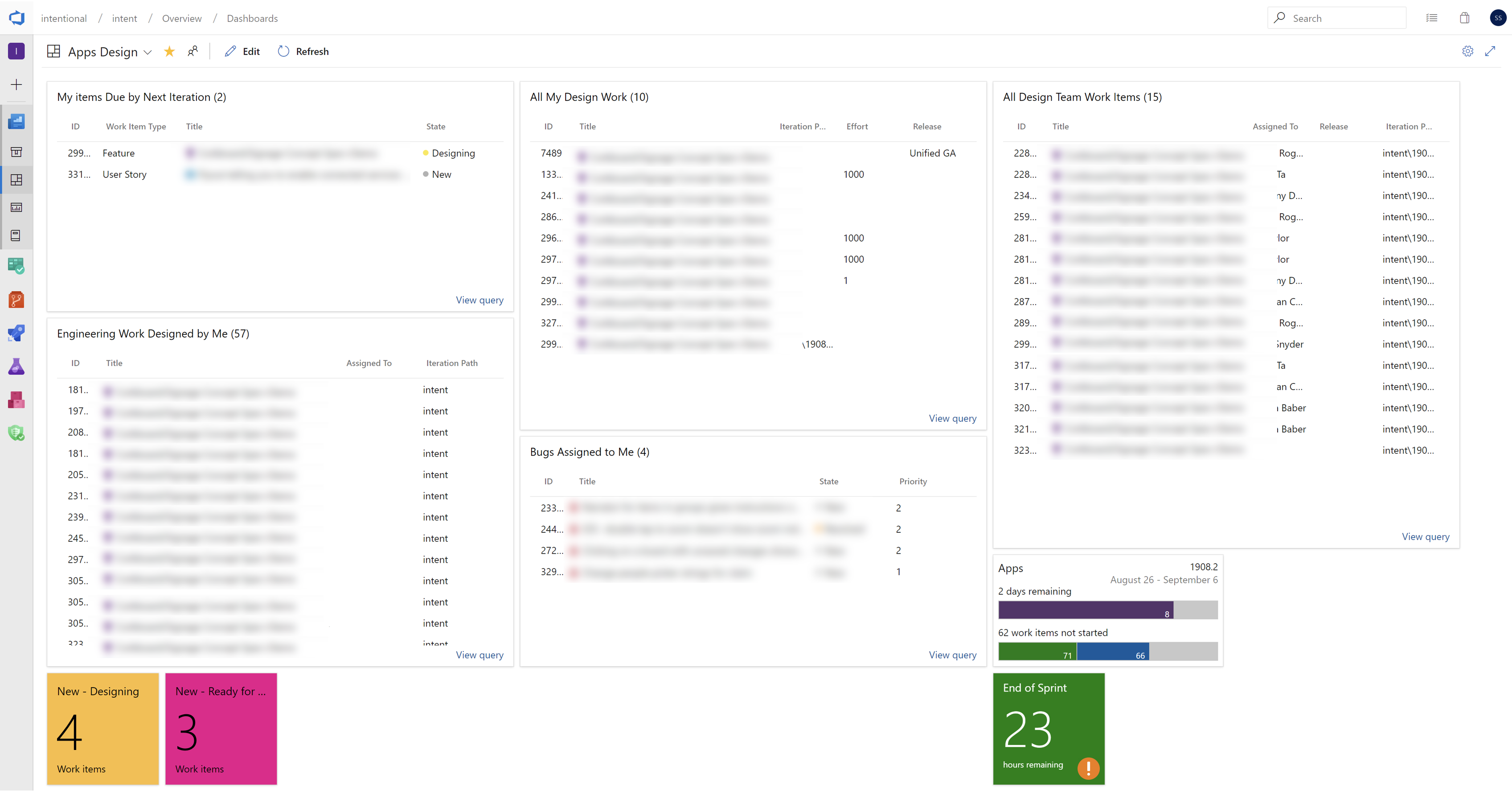
Every week on Monday morning, our design team has a collective look at the work on our plates. I’ve designed a dashboard so each designer can see a useful set of Work items. From here, each Designer can see:
- the work they’re responsible for this sprint
- the entire set of Design team work for this sprint
- the Design team backlog
- work they’ve designed that is currently being built by Engineering
- any bugs assigned to them
- Design items that have recently changed state
- the time remaining in the current sprint

A look at a designer’s dashboard
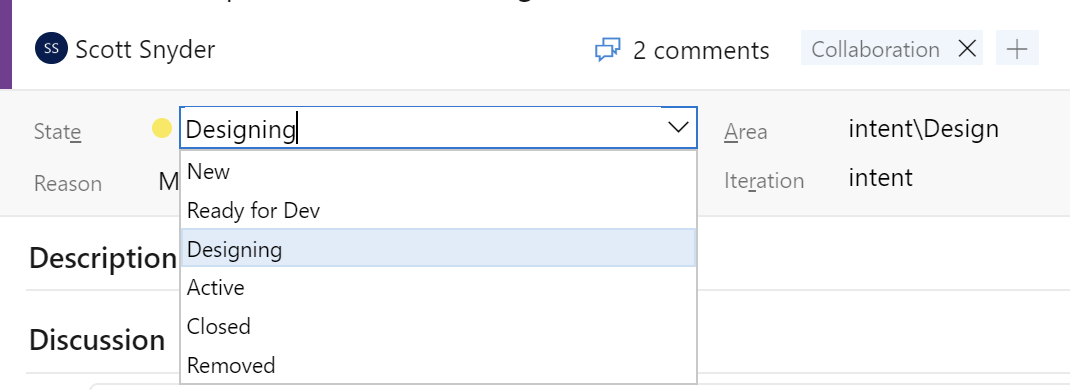
Once a Designer is really ready to begin the Design work for an item, they’ll change its state to “Designing.” I created “Designing” and “Ready for Dev” (which we’ll see a bit later) so that other disciplines and partners can see the phase we’re in for any particular item. This makes it really easy for Engineering to see what’s coming down the pipe soon and makes communication with partners as easy as sharing a screenshot of a Work item query.

Work items can be more than just “New” or “Active” – Design uses “Designing” and “Ready for Dev” to communicate their work’s state.
During this phase, Design is doing typical Design work such as whiteboarding, UX prototyping, user testing, and sharing in Design crit for feedback, but we’re also in constant communication with the item’s associated Engineer. This way, the Engineer can have input into which designs are feasible and which are nearly impossible. It also means there won’t be any surprises when the item moves to the Engineering phase next sprint. And PM is generally paying attention to all of the communication happening on the work item via Azure DevOps notifications.
Engineering also frequently begins working on this item even though it’s still on Design’s plate. If they’re able, it’s great to have Engineers involved during the design phase because they can start prototyping the eventual implementation. Sometimes this prototyping can be helpful for validating a design.
Step 4: Ready for Dev
After many design iterations, user testing, and design critique feedback, an item eventually is considered “Design complete” and can change hands – Engineering can take complete ownership over the item, although it’s expected that the associated Designer(s) will still need to answer questions along the way.
For a Designer to hand off an item, they simply attach all of the designed collateral directly to the work item (whether that be a description, a prototype, an Illustrator file, a Figma link, or an After Effects render) and set its state to Ready for Dev. If an Engineer isn’t eagerly awaiting to immediately pick it up, it will be a candidate for Engineering Sprint Planning at the end of the sprint.

Items that were recently marked Ready for Dev will appear in lots of queries.
Newly marked Ready for Dev items will appear in lots of different queries. Sometimes a PM or Engineer will see the state change and come chat with the Designer to learn more about the item. It’s always great to have communication about the item before Engineering starts working to clear up any questions.
Step 5: Sprint Planning, again
Just like how there is a Design Sprint Planning meeting in the last few days of each sprint, there’s also an Engineering Sprint Planning (refer to the cadence calendar above). During this meeting, Eng leads will slot all of the Ready for Dev items to Engineers, much in the same way we did it 2 weeks prior for Design. And around this same time, the Design team will receive a whole new slew of items that need Design work. The cycle repeats!
Step 6: Engineering phase
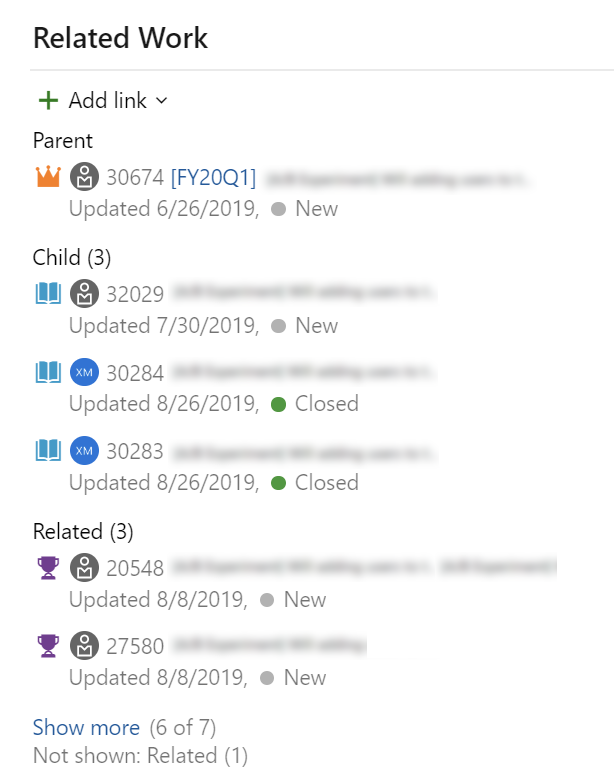
So now that the Engineering team has taken hold of the Work item, they will frequently split it into smaller chunks so individual Engineers can work on specific pieces. This is accomplished by not destroying the Design Work item and creating a new one for Engineering, but rather by creating sub-items. The parent item will live on until all of these sub-items are completed, at which point the parent can be closed.

An example of how a Work item can have many children (smaller dev items) as well as related Work items.
During this phase, there will always be lots of questions for the Designers who worked on the feature. That’s great – our Engineering and Design team have a really healthy working relationship and should be spending lots of time together on a daily basis.
Step 7: BXT sync & ship
Before shipping, ideally a Work item’s implementation is reviewed by B, X, and T as a group to make sure that it solves the original problem. Anyone who has been through this process knows that the final version doesn’t always solve the original need. For the occasional small Work item, this BXT sync isn’t necessary, but in general, it’s good process for the PM, Designer, and Engineer to give a “go ahead” and sign off on the work’s completeness.
Assuming that everything does meets the crew expectations, the feature is shipped into the wild. Fingers crossed 😉
Step 8: Rinse and repeat
That’s pretty much it. PM and Research will (as always) look at user feedback and other metrics to determine if the in-market design and implementation are working or if more changes need to be made to move a particular needle. It’s hard to get things right on the first try, so it’s expected that some items will be re-created and go through this process again.
Common questions
Q. What happens when something isn’t a user problem, but rather a tech problem or a design problem that won’t necessarily move our business metrics?
A. This happens all the time. Design and Engineering are urged to put items on the backlog themselves and alert PM to their importance. Design and Engineering also have some time allotted each week for “UI Polish” and “Technical Debt” where they work on things that have less obvious tangible effects on our business metrics. Just because UI systems work or code cleanliness isn’t always apparent to our customers doesn’t mean it isn’t valuable for efficiency and generally making a better product!
Q. What happens when Work items end up taking longer than two weeks?
A. Generally, items shouldn’t be scheduled unless they fit within 1 sprint. Some items are really large and will need to be broken into chunks. As mentioned above, many items that pass from Design to Engineering will be broken into smaller, more manageable components. But of course, sometimes things slip and take longer than expected. When that happens, it is important to:
- recognize the effect it will have on capacity for the next sprint
- get an idea for just how “over” we are
- make every attempt to unblock the other disciplines
- don’t point fingers! (It’s ok! Some things last a long time.)
- adjust expected velocity for next time
I want Design teams to have better processes and be more effective! If you have any questions or comments about this process, please feel free to contact me.
Thanks for reading!

