


Microsoft Whiteboard – overview

Surface Hub & Whiteboard how-to videos

Surface Dial & OneNote hackathon

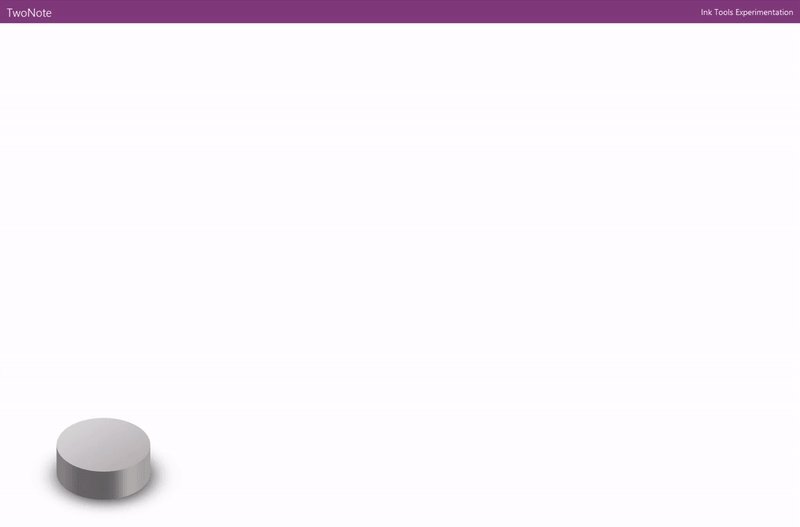
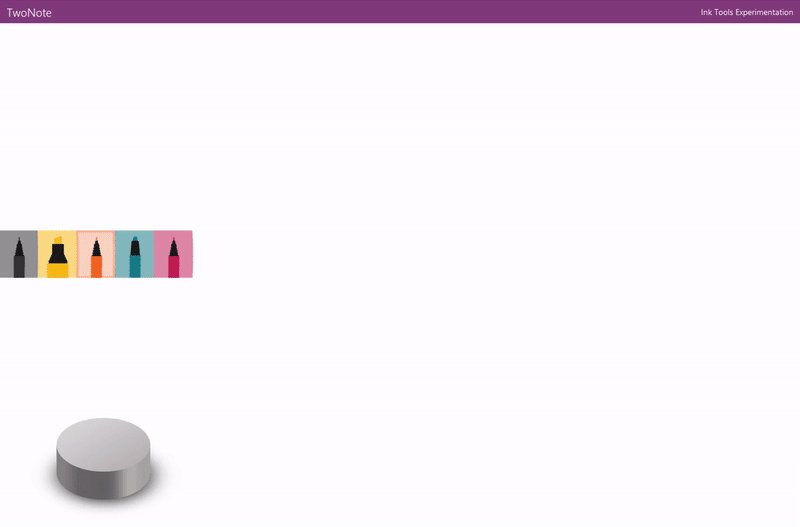
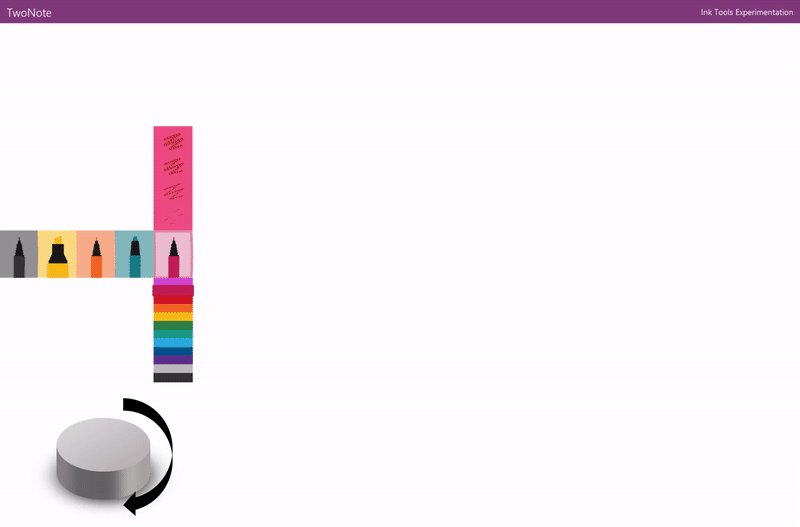
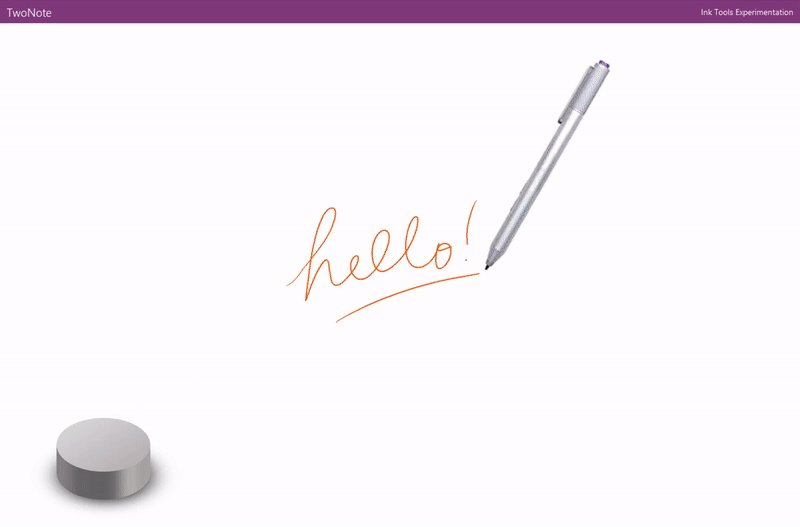
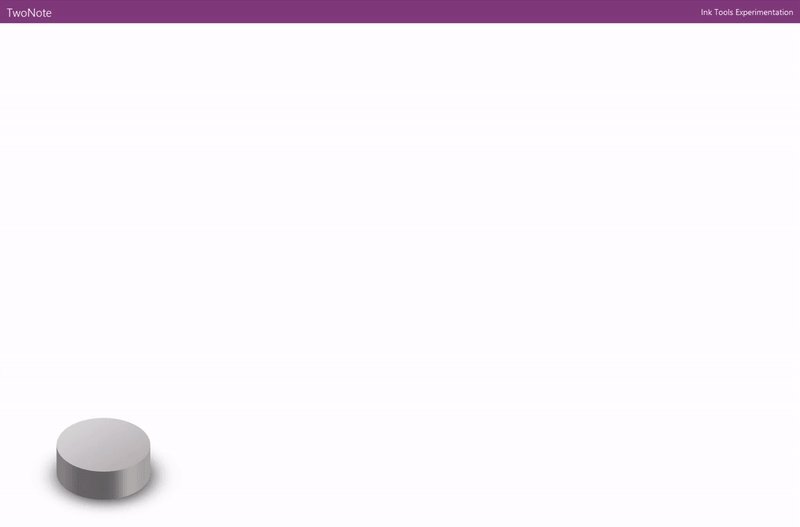
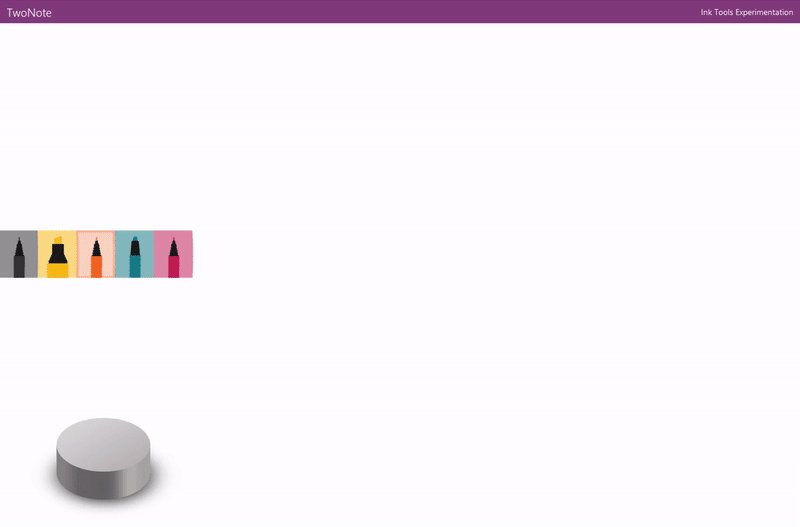
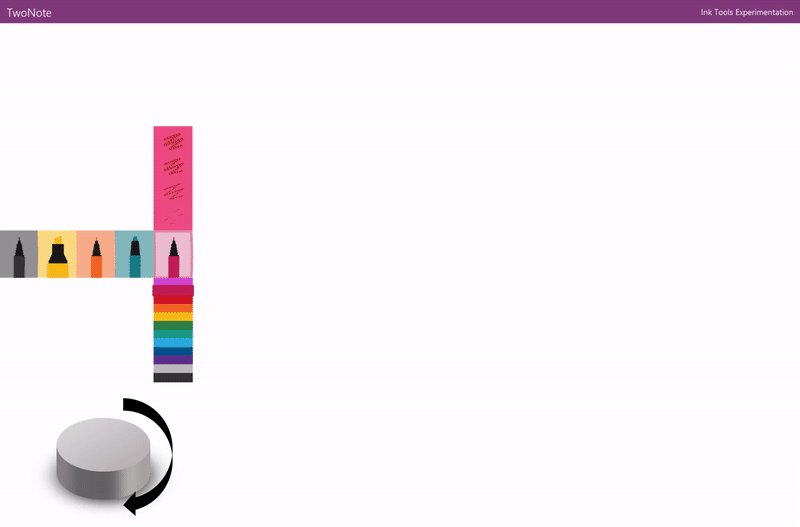
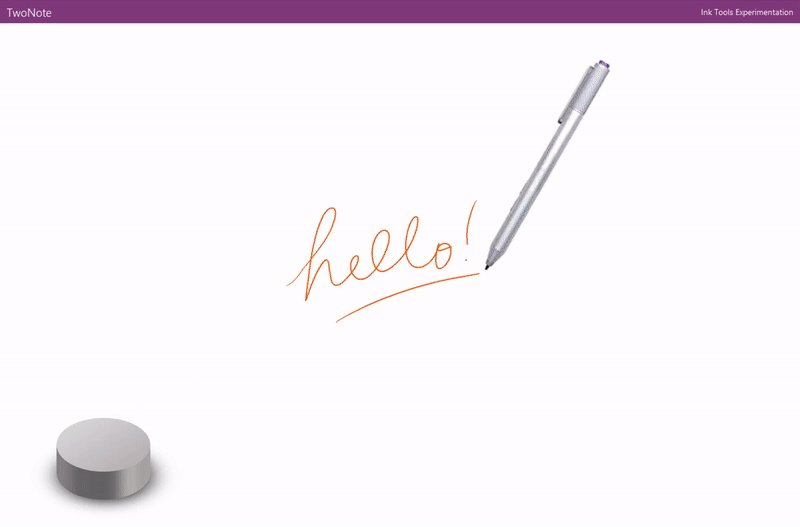
A step-by-step look at the interaction details of my prototype.






A step-by-step look at the interaction details of my prototype.